2013年02月06日
てぃーだブログのSEOカスタマイズ 2013.02/06
てぃーだブログのシステムが1月にアップデートされ、いろいろ新しい機能が加わっています。
中でもSEO的に注目なのが、「同じカテゴリーの記事画像」と「同じカテゴリーの記事」の紹介機能。
これは内部リンクと言って、自分のブログ内にリンクを巡らす事で、被リンク数を増やせる仕組みです。
もちろん、まったく別のサイトからのリンクの方が価値が高いのですが、記事数の多いブログでは、内部リンクもそれなりの意義が有ると言われてます。
初期設定では各6件づつ。 管理画面から「0~20」の範囲で調整可能です。
カンタンSEOカスタマイズとして、ちょっとこの部分を改造してみました。
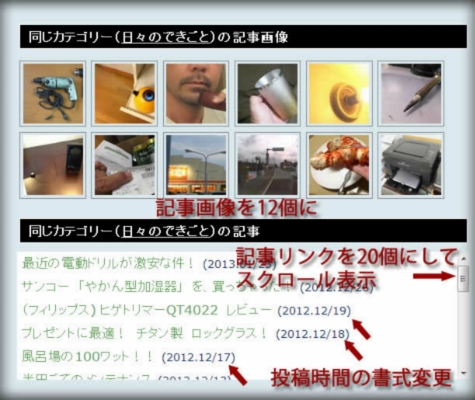
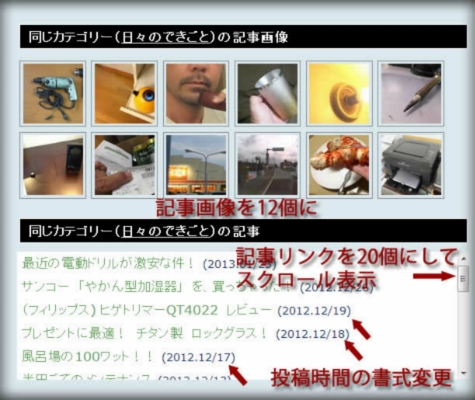
 僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
そして、記事を20にしますが、そのままでは縦にスペースを取るし、あまり多くても必死な感じがしてカッコ悪いので、ちょっと工夫してみましょう。
今回はCSS(スタイルシート)をいじることで、縦の幅を詰め、スクロールバーを表示しています。
興味無い人はスルーでき、見たい人だけが20件の記事タイトルを確認できる、スマートな方法。
(検索エンジンからは、20件の内部リンクとカウントされます)
方法 以下の文字列を、テンプレート ⇒ カスタマイズ ⇒ スタイルシート: の最下部に追加.relevance_entry{
overflow-y:scroll;
height:150px;
background-color: #FFF;
}
ついでに、投稿時刻を消して、日付表示も見やすく変更してみました。
ノーマル (2013-00-00 00:00)
改造後 (2013.00/00)
こちらは、ジャバスクリプトを使って、特定の個所の文字列を置換する方法です。
方法 管理画面 ⇒ ブログ環境設定 ⇒ カスタムプラグイン の適当な個所に以下の文字列を記入<SCRIPT language="javascript">
var allTags = document.getElementsByTagName('*');
for (var i =0;i<allTags.length;i++){
if(allTags[i].className=="related-time"){
allTags[i].innerHTML=allTags[i].innerHTML.replace(/(.*)-(.*)-(.*)/g,'$1.$2/$3');
allTags[i].innerHTML=allTags[i].innerHTML.replace(/ .*?\)/g,'\)');
}
}
<!--
// -->
</SCRIPT>
さて、どうでしょう?
ぱっと見、より多くの記事が、読んでもらえそうな気がしませんか!
最近はSNSが盛んで、ブログカスタマイズとか流行らない気もしますが‥。
知識は使わないと意味が無いので、公開しておきます。
なお、カスタマイズする際は、バックアップを取っておいて下さいね。 あと、もちろん自己責任で!
中でもSEO的に注目なのが、「同じカテゴリーの記事画像」と「同じカテゴリーの記事」の紹介機能。
これは内部リンクと言って、自分のブログ内にリンクを巡らす事で、被リンク数を増やせる仕組みです。
もちろん、まったく別のサイトからのリンクの方が価値が高いのですが、記事数の多いブログでは、内部リンクもそれなりの意義が有ると言われてます。
初期設定では各6件づつ。 管理画面から「0~20」の範囲で調整可能です。
カンタンSEOカスタマイズとして、ちょっとこの部分を改造してみました。
 僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。そして、記事を20にしますが、そのままでは縦にスペースを取るし、あまり多くても必死な感じがしてカッコ悪いので、ちょっと工夫してみましょう。
今回はCSS(スタイルシート)をいじることで、縦の幅を詰め、スクロールバーを表示しています。
興味無い人はスルーでき、見たい人だけが20件の記事タイトルを確認できる、スマートな方法。
(検索エンジンからは、20件の内部リンクとカウントされます)
方法 以下の文字列を、テンプレート ⇒ カスタマイズ ⇒ スタイルシート: の最下部に追加.relevance_entry{
overflow-y:scroll;
height:150px;
background-color: #FFF;
}
ついでに、投稿時刻を消して、日付表示も見やすく変更してみました。
ノーマル (2013-00-00 00:00)
改造後 (2013.00/00)
こちらは、ジャバスクリプトを使って、特定の個所の文字列を置換する方法です。
方法 管理画面 ⇒ ブログ環境設定 ⇒ カスタムプラグイン の適当な個所に以下の文字列を記入<SCRIPT language="javascript">
var allTags = document.getElementsByTagName('*');
for (var i =0;i<allTags.length;i++){
if(allTags[i].className=="related-time"){
allTags[i].innerHTML=allTags[i].innerHTML.replace(/(.*)-(.*)-(.*)/g,'$1.$2/$3');
allTags[i].innerHTML=allTags[i].innerHTML.replace(/ .*?\)/g,'\)');
}
}
<!--
// -->
</SCRIPT>
さて、どうでしょう?
ぱっと見、より多くの記事が、読んでもらえそうな気がしませんか!
最近はSNSが盛んで、ブログカスタマイズとか流行らない気もしますが‥。
知識は使わないと意味が無いので、公開しておきます。
なお、カスタマイズする際は、バックアップを取っておいて下さいね。 あと、もちろん自己責任で!
Posted by IGU at 19:11│Comments(4)
│CGI FLASH JavaScript
この記事へのコメント
コメント欄のURL記入欄は、復活したんでしょうか?
てぃーださんも、色々と大変だなぁ・・・(^_^;)
てぃーださんも、色々と大変だなぁ・・・(^_^;)
Posted by 草野俊哉@三線弾いてハッピーライフ! at 2013年02月06日 23:11
at 2013年02月06日 23:11
 at 2013年02月06日 23:11
at 2013年02月06日 23:11
復活してますねー(笑)。
一時的か恒久的なのか、どっちでしょうねぇ。
一時的か恒久的なのか、どっちでしょうねぇ。
Posted by IGU at 2013年02月07日 10:32
at 2013年02月07日 10:32
 at 2013年02月07日 10:32
at 2013年02月07日 10:32
はじめまして SK58おやじです、
カスタマイズ勉強になりましたありがとうございます。
カスタマイズ勉強になりましたありがとうございます。
Posted by sk58おやじ at 2013年02月09日 17:18
コメントありがとうございます。
いくつか、SEO系のネタはあるので、そのうちまとめてみます。
いくつか、SEO系のネタはあるので、そのうちまとめてみます。
Posted by IGU at 2013年02月12日 13:22
at 2013年02月12日 13:22
 at 2013年02月12日 13:22
at 2013年02月12日 13:22※このブログではブログの持ち主が承認した後、コメントが反映される設定です。




















