2010年03月15日
Fireworks テクスチャの作り方
ホームページのボタンや写真など、画像の加工に、僕はファイヤーワークス(Fireworks)を良く使います。
画像加工ソフトというと、フォトショップやイラストレーターが有名ですが、ファイヤーワークスは両方をくっつけて、より簡単にしたような操作感。けっこう便利なんです。
もちろん、本格的にデザインする時はイラストレーター。写真加工のみならフォトショップを使いますが、普段使いはファイヤーワークスが多いですね。
さて、ファイヤーワークスには、「テクスチャ」という機能があって、画像の塗りに模様を付ける事ができます。

▲こんな感じ。 (全てグレーの塗りにテクスチャ50%で適用)
僕がよく使うのは各種の線、プラスターや芝生、フェザー等ですが、純正でインストールされるテクスチャは、それほど多くありません。
オリジナルを無料配布しているサイトもたくさんあるので、ダウンロードして追加してみるのも面白いです。例:FTGさん (ページを丸ごと保存すると、フォルダーの中にまとめてダウンロードされるので簡単)
ところで、このテクスチャ。自分でも簡単に作る事ができます。
というのも、ファイヤーワークスの場合、このテクスチャのファイルが、PNGファイルで作られているからです。
つまり、適当にオリジナルの模様を作って登録すれば、純正と同じように利用できるというわけ。
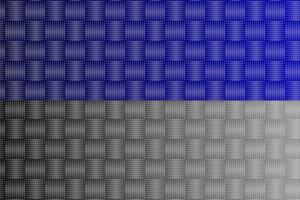
で、さっき、とりあえず作ってみたのが、下の3つ。
(色違いの状況が分かるよう、グラデーションをかけています)

▲ミンサー織り

▲カーボン

▲滑り止め
いちおう、作ったPNGファイルを置いておきます。 → ダウンロード
※編集可能状態なので、サイズの変更や修正も簡単です。
本当は、プラスターや芝生、フェザーのようなタイプを作りたかったのですが、少し時間がかかりそうなので、これらはそのうちに。
■オリジナル・テクスチャの作り方
1、適当なサイズの新規ドキュメントを作ります。
最大で縦横とも64pxサイズ以内との事ですが、多少大きくても、縦横の比率が違っても、一応は使えるようです。
2、パーツを配置していきます。
縦方向、横方向ともに繰り返される事を考えて、パーツを配置します。
最初に大きめのキャンバスに作り込んで、必要な部分だけ切り抜いた方が簡単。
3、テクスチャのフォルダーに保存。
フォルダーの場所は、以下です。
Fireworks MX では
C:\Program Files\Macromedia\Fireworks MX\Configuration\Textures
Fireworks CS3 では
C:\Program Files\Adobe\Adobe Fireworks CS3\Configuration\Textures
※ほとんど機能は変わらず、昔のMXの方が全然軽いです。
※適当なフォルダーにオリジナルを保存して、テクスチャから「その他」を選んで指定する方法もあります。
4、ソフトを再起動。
いったんFireworksを終了して、再度起動すると、オリジナルのテクスチャが使えるようになっています。
詳細はadobeのサイトにて
Posted by IGU at 21:01│Comments(1)
│ソフトの紹介・使い方
この記事へのコメント
頂きました!!ありがとうございます
Posted by santa at 2011年12月11日 09:29
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。