› 作る人 (つくるんちゅ)日記 › CGI FLASH JavaScript
› 作る人 (つくるんちゅ)日記 › CGI FLASH JavaScript2014年08月13日
Perl のスクリプトで、オリジナルのスケジューラーを制作してみた。
 最近、仕事が忙しくなり、だんだん連絡ミスが多くなってきました。
最近、仕事が忙しくなり、だんだん連絡ミスが多くなってきました。以前の僕だったら、超多忙なイベント事務局のお仕事を幾つもやっていて、スケジュール管理は手慣れていたハズなのですが‥。
※5~6千万クラスや市役所レベル。 ちな6千万だと、沖縄中のテレビ新聞ラジオ広告、ワンサカです。
ところが、今の補修屋のお仕事の場合、日程や報酬、内容さえ未定の、新規調整中案件が多すぎて、それをどうフォローするかで、ずーっと悩んでいました。
案件を日付けと時間で管理するのが手帳やスケジューラー・アプリなので、そうでない手法は、あまり見たことが無いんですよ。
で、例によって、ふと思いました。
無いなら、作っちゃえ!!
 というわけで、早く現場仕事が終わった日に、一気にプログラムを書き上げてみました。
というわけで、早く現場仕事が終わった日に、一気にプログラムを書き上げてみました。テーマは、クライアント主体の、要望や経緯をメインに記録できる、スケジューラ。
使用したのは、古くて枯れたScript言語のPerl(パール)です。
(古い分、処理やアイデアをググるの簡単!)
前に作ったカレンダーに、1案件1ファイルの仕組みで、予定を読み込ませます。
いわゆるカード管理型データベース。
※面倒なので、宣言無しの、すっごい昔の書き方。 これでも動くのがPerlの利点 www。
一度に表示するのは一ヶ月分なので、ファイル容量のサイズは、ほとんど無視できます。
WEB上で使える、ある意味クラウドの、便利なアプリ。
日程が決まってない案件は、それ用の名前で新規ファイルを作成。
要件が確定したら、カレンダー内に移動するという仕組み。
1日の中に、8件の予定を詰め込めます(増加も簡単)。

それぞれの予定ごとに、メールでやり取りした内容や相手の連絡先、メモなど、なんでもコピペで記録できるので、調整して来た時系列も判ります。
翌日に追加したのが、売り上げの月額集計が判る仕組みと、セキュリティ(パスワード管理)。
あとは、検索機能も必要かな。
こういうの(目的が明確なプログラム)を作り始めると、ホントに楽しくて、思わず時間を忘れちゃいます。
というわけで完成したスケジューラー。
何日か使ってみたら、便利すぎて、もう涙モノ ( まだバグも有りますが 笑 )。
iPhone/自宅のPC、どちらでも予定を確認・編集できます。
まさにイメージ通り!
まだ内容は公開できませんが、僕にでも6時間程度で書けたので、市販アプリで同じようなのが有りそうですね‥。
もし、そんなアプリを知ってる人がいたら、教えてください!
切実なので、自分のより良ければ、すぐ乗り換えるかもです。
無ければ、そのうちiPhone用アプリでも、制作してみようかな、と。
PS:こんな全自動サイトも、以前に公開してます。(Perl製)
⇒ てぃーだブログランキング
2013年07月10日
『 Perl 』ライブカメラ用プログラムのお話し コレガの「CG-WLNCMNGL」用
▲ライブカメラの映像 (夜間は真っ暗です)。
今回はIT系。 ライブカメラのプログラムのお話し。
‥2009年というと、今から4年も昔に、なるんですかぁ‥。
このブログの右下に付いている、ライブカメラの映像。
4年前に、僕のアパートに設置したものです。 なお、こちらの場所は沖縄県沖縄市。
ライブカメラは、2009年3月から動き始め、同時に作ったプログラム(Perlのscript 以下、スクリプトと書きます)も、本日(2013年7月現在)まで、ずっと休まず稼働を続けているようです。
静止画だけでなく、毎正時の画像や、Flashによる動画で一日の景色を一分程度に短縮して見ることも可能。 5分毎の日中の画像は、日付毎に別々のフォルダーに保存してあります。
シンプルですが、実はいろいろ、機能は満載なんです。
▲写真を連続表示して動画に見せかける仕組み。 こんなFlashプレーヤーとかも、作っちゃいます。
※注:ブラウザーのタブをたくさん開いている場合等、重くて途中で止まる場合が有ります。
このスクリプト、一応簡易版を公開しておいたのですが、最低限の機能しか無いので、時々、問い合わせを頂きます。
もう少し、マトモなのは、無いの?
‥ごめんなさいっ!
実は、オリジナルを公開したくても、元になったスクリプトは、とても人に見せられない代物なんです。
この少し後だったら、ある程度のルールを守って書いているのですが‥。
⇒ 初心者のPerl。変数やサブルーチンの命名
早い話が、あまりに適当に書いたので、今となっては、自分でも処理の内容が判らないという‥混沌(笑)。
まぁ、こういうのを書く時って、勢いも大切ですし‥。
というわけで、ちょっと昔の気分に戻って、スクリプトを書きなおそうかと思っています。
ところで、僕は面白いと思うけど、こういうのって、どういう評価なんだろう?
知らない場所の今の景色を見れる側、自分でも公開したいと思う側、いろいろ意見は有りそうな気もしますし、意外と誰も興味無さそうな不安も有ります(?)。
良ろしければ、忌憚の無いコメントでも頂けると、嬉しいのですが‥。
2013年02月17日
てぃーだブログのランキングが50位までの表示になった件
昨日から、てぃーだブログの公式ランキングサイトの表示が、全てのジャンルで50位までに変更されています。 (以前は200位まで)
正確には、「次のページ」をクリックすると、51位から100位まで、そして101位~150位、151位~200位と続きますが‥。
おそらく、サーバーの負荷を減らすため。
あるいは、順位を気にしすぎる人への対策が有るのかも知れません。
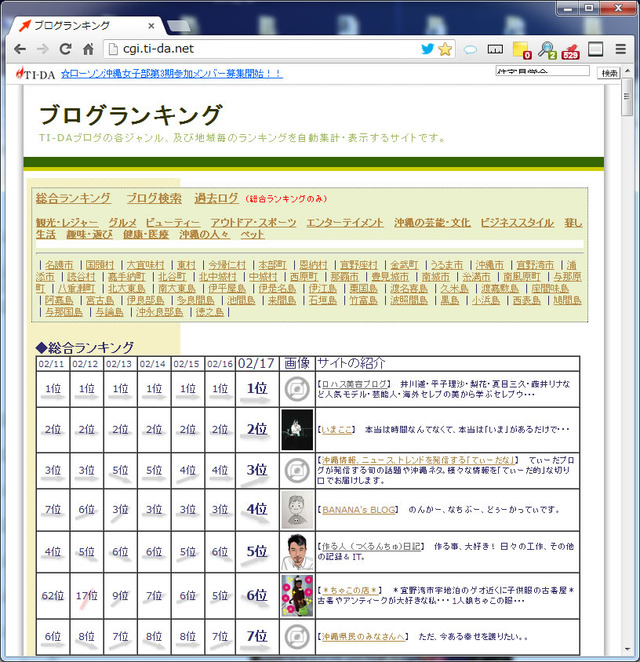
 さて、そのランキングの週間上下動/年間記録を公開しているブログランキングのサイトも、変更の影響を受けています。
さて、そのランキングの週間上下動/年間記録を公開しているブログランキングのサイトも、変更の影響を受けています。このサイトは、僕が勝手に運営しているもので、てぃーださんからデータを頂いているワケでは有りません。
深夜、ランキングページを巡回してデータを集計・加工して公開しているもの。 (自作スクリプトによる全自動運営)
巡回対象のページが50位までになったため、自動的にこちらも50位までの集計に変化しました。
先ほど、総合順位のみ、200位まで集計できるようにスクリプトを修正しましたが、他のジャンルは今回、対策を見送ります。(今までの4倍の負荷をてぃーださんに掛けてしまうため)
なお、全てのランキング集計ページには、オリジナルページへのリンクが有りますので、当日の詳細を知りたい方は、そちらで確認して下さいね。
以上、取り急ぎ、ご報告まで。
PS:そろそろ、こちらも潮時かなぁ‥。 (てぃーださんから許可が有れば、5分で直せますが‥)
2013年02月06日
てぃーだブログのSEOカスタマイズ 2013.02/06
てぃーだブログのシステムが1月にアップデートされ、いろいろ新しい機能が加わっています。
中でもSEO的に注目なのが、「同じカテゴリーの記事画像」と「同じカテゴリーの記事」の紹介機能。
これは内部リンクと言って、自分のブログ内にリンクを巡らす事で、被リンク数を増やせる仕組みです。
もちろん、まったく別のサイトからのリンクの方が価値が高いのですが、記事数の多いブログでは、内部リンクもそれなりの意義が有ると言われてます。
初期設定では各6件づつ。 管理画面から「0~20」の範囲で調整可能です。
カンタンSEOカスタマイズとして、ちょっとこの部分を改造してみました。
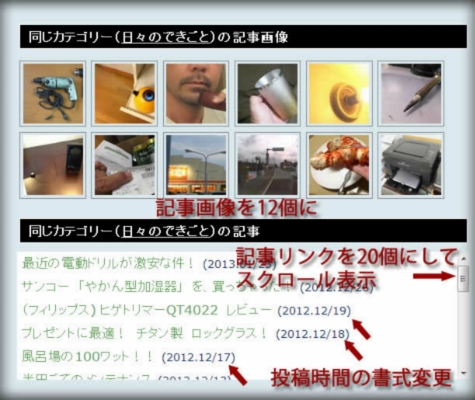
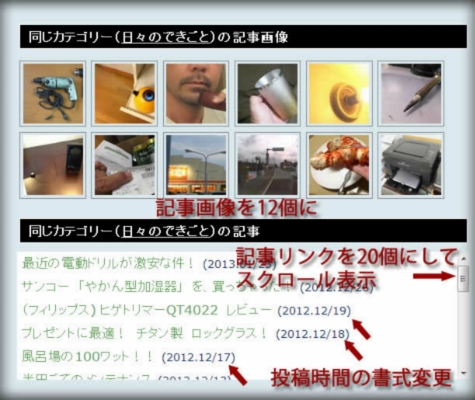
 僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
そして、記事を20にしますが、そのままでは縦にスペースを取るし、あまり多くても必死な感じがしてカッコ悪いので、ちょっと工夫してみましょう。
今回はCSS(スタイルシート)をいじることで、縦の幅を詰め、スクロールバーを表示しています。
興味無い人はスルーでき、見たい人だけが20件の記事タイトルを確認できる、スマートな方法。
(検索エンジンからは、20件の内部リンクとカウントされます)
方法 以下の文字列を、テンプレート ⇒ カスタマイズ ⇒ スタイルシート: の最下部に追加.relevance_entry{
overflow-y:scroll;
height:150px;
background-color: #FFF;
}
ついでに、投稿時刻を消して、日付表示も見やすく変更してみました。
ノーマル (2013-00-00 00:00)
改造後 (2013.00/00)
こちらは、ジャバスクリプトを使って、特定の個所の文字列を置換する方法です。
方法 管理画面 ⇒ ブログ環境設定 ⇒ カスタムプラグイン の適当な個所に以下の文字列を記入<SCRIPT language="javascript">
var allTags = document.getElementsByTagName('*');
for (var i =0;i<allTags.length;i++){
if(allTags[i].className=="related-time"){
allTags[i].innerHTML=allTags[i].innerHTML.replace(/(.*)-(.*)-(.*)/g,'$1.$2/$3');
allTags[i].innerHTML=allTags[i].innerHTML.replace(/ .*?\)/g,'\)');
}
}
<!--
// -->
</SCRIPT>
さて、どうでしょう?
ぱっと見、より多くの記事が、読んでもらえそうな気がしませんか!
最近はSNSが盛んで、ブログカスタマイズとか流行らない気もしますが‥。
知識は使わないと意味が無いので、公開しておきます。
なお、カスタマイズする際は、バックアップを取っておいて下さいね。 あと、もちろん自己責任で!
中でもSEO的に注目なのが、「同じカテゴリーの記事画像」と「同じカテゴリーの記事」の紹介機能。
これは内部リンクと言って、自分のブログ内にリンクを巡らす事で、被リンク数を増やせる仕組みです。
もちろん、まったく別のサイトからのリンクの方が価値が高いのですが、記事数の多いブログでは、内部リンクもそれなりの意義が有ると言われてます。
初期設定では各6件づつ。 管理画面から「0~20」の範囲で調整可能です。
カンタンSEOカスタマイズとして、ちょっとこの部分を改造してみました。
 僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。
僕のブログの横幅では、記事画像は横に6個並べられるので、まずはここを6個×2段にします。そして、記事を20にしますが、そのままでは縦にスペースを取るし、あまり多くても必死な感じがしてカッコ悪いので、ちょっと工夫してみましょう。
今回はCSS(スタイルシート)をいじることで、縦の幅を詰め、スクロールバーを表示しています。
興味無い人はスルーでき、見たい人だけが20件の記事タイトルを確認できる、スマートな方法。
(検索エンジンからは、20件の内部リンクとカウントされます)
方法 以下の文字列を、テンプレート ⇒ カスタマイズ ⇒ スタイルシート: の最下部に追加.relevance_entry{
overflow-y:scroll;
height:150px;
background-color: #FFF;
}
ついでに、投稿時刻を消して、日付表示も見やすく変更してみました。
ノーマル (2013-00-00 00:00)
改造後 (2013.00/00)
こちらは、ジャバスクリプトを使って、特定の個所の文字列を置換する方法です。
方法 管理画面 ⇒ ブログ環境設定 ⇒ カスタムプラグイン の適当な個所に以下の文字列を記入<SCRIPT language="javascript">
var allTags = document.getElementsByTagName('*');
for (var i =0;i<allTags.length;i++){
if(allTags[i].className=="related-time"){
allTags[i].innerHTML=allTags[i].innerHTML.replace(/(.*)-(.*)-(.*)/g,'$1.$2/$3');
allTags[i].innerHTML=allTags[i].innerHTML.replace(/ .*?\)/g,'\)');
}
}
<!--
// -->
</SCRIPT>
さて、どうでしょう?
ぱっと見、より多くの記事が、読んでもらえそうな気がしませんか!
最近はSNSが盛んで、ブログカスタマイズとか流行らない気もしますが‥。
知識は使わないと意味が無いので、公開しておきます。
なお、カスタマイズする際は、バックアップを取っておいて下さいね。 あと、もちろん自己責任で!
2013年01月12日
てぃーだブログの年間ランキング・データについて!
 以前、作った別ブログに「ブログランキング」というコンテンツが有ります。
以前、作った別ブログに「ブログランキング」というコンテンツが有ります。これは、沖縄のてぃーだブログ(会員7万人以上のブログ サービス)の、コア・ユーザー向け、情報提供サイト。 (趣味で、勝手にやってます‥ 笑)
様々なブログの各ジャンル毎に、一週間分のランキング上下動を表示するシステムです。
プログラムによる自動運営で、総合200位圏はもちろん、例えば沖縄市でのランキングや、IT分野での順位とか、カテゴリー別順位をカンタンに見ることが可能です。
‥もちろん、順位だけが全てでは無いし、閲覧が少なくても、楽しいブログはたくさん有ります。
まぁ、マジにならずに、面白がって一喜一憂して頂ければ、楽しいかと‥。

▲このブログの、今日の総合順位。 7万ブログ中の7位って、僕なんかで良いのかと、ちょっと冷や汗!
さて先日、古いブログ仲間から、一週間分ではなく、年間の順位変動データを調べられないか相談が有りました。
僕 : 「 オッケー! 大丈夫ー!!」
‥そういう事もあろうかと、実は自作プログラムに、チョットした仕掛けを施して置いたんです。
それが、年間ランキング追跡機能!!
ブログランキングの検索ページで、自分のブログを検索すると、各ジャンルごとに年間365日のランキング推移データが取れます。



なお、総合順位での年間ランキングは、過去ログから調べられるので実装してませんが、隠し機能として調査可能です。 直接、CGIにアクセスして、
左のマス:総合 中のマス:自分のブログURL 右のマス:調べたい年
以上、ご参考まで。
PS:
‥個人的には、最近あまり順位に興味無いので、更新が減ってます。
所詮は自己主張だし‥。 でも、趣味が合う人が喜んでくれれば、嬉しいかな!
2012年11月28日
「 Perl 」 数字を3桁ごとにカンマで区切る
今回はWebの方の、マニアックネタ。

上の画像は、このブログで提供している、携帯用「キリ番カウンター」。 (てぃーだブログ専用)
古い携帯からブログを見ると、閲覧数カウンターが見れないようなので、2年ほど前に作りました。
⇒ 携帯用「キリ番カウンターCGI」公開!
画像に変換しているので、現在のトータル・アクセス数や、キリ番までの数値がひと目で判ります。
ところが、さっきふと見ると、数字がおかしくなってました。

 このブログが、トータル2アクセス(左)。
このブログが、トータル2アクセス(左)。
なおす人ブログが、32アクセス(右)。
あきらかに故障! こんな恥ずかしいプログラムを、今まで公開してたなんて‥ orz。

と、数字を見てたら気が付きました。 昔は無かった「,」が、オリジナルのカウンターに含まれています。
そのため、これは「,」の前までの数字しか読めてないな、 と判りました。
てぃーだブログのシステムは、今でも少しづつ進化しているんですね。
さっそく、昔書いたPerlのスクリプトを開いて、書き直します。
一番最初に「,」を取ってから処理を開始するようにして
$counter =~ s/\,//g;
後から3桁ごとに数字をカンマで区切ります。
$total=~s/(\d{1,3})(?=(?:\d{3})+(?!\d))/$1,/g;
または、while ($total =~ s/^([-+]?\d+)(\d{3})/$1,$2/) { } とか、いろいろ‥。
今ではマニアックになった感のある古い言語のPerlですが、枯れた技術なので、ネット上で目的のソースコードがカンタンに見つかるのが利点。
無事にキリ番カウンターの修理ができました。
利用はご自由に!
※詳細は ⇒ 携帯用「キリ番カウンターCGI」公開!
PS:他にも、このブログの表示、公開しているプログラムが変な場合、連絡頂けると嬉しいです。
上の画像は、このブログで提供している、携帯用「キリ番カウンター」。 (てぃーだブログ専用)
古い携帯からブログを見ると、閲覧数カウンターが見れないようなので、2年ほど前に作りました。
⇒ 携帯用「キリ番カウンターCGI」公開!
画像に変換しているので、現在のトータル・アクセス数や、キリ番までの数値がひと目で判ります。
ところが、さっきふと見ると、数字がおかしくなってました。

 このブログが、トータル2アクセス(左)。
このブログが、トータル2アクセス(左)。なおす人ブログが、32アクセス(右)。
あきらかに故障! こんな恥ずかしいプログラムを、今まで公開してたなんて‥ orz。

と、数字を見てたら気が付きました。 昔は無かった「,」が、オリジナルのカウンターに含まれています。
そのため、これは「,」の前までの数字しか読めてないな、 と判りました。
てぃーだブログのシステムは、今でも少しづつ進化しているんですね。
さっそく、昔書いたPerlのスクリプトを開いて、書き直します。
一番最初に「,」を取ってから処理を開始するようにして
$counter =~ s/\,//g;
後から3桁ごとに数字をカンマで区切ります。
$total=~s/(\d{1,3})(?=(?:\d{3})+(?!\d))/$1,/g;
または、while ($total =~ s/^([-+]?\d+)(\d{3})/$1,$2/) { } とか、いろいろ‥。
今ではマニアックになった感のある古い言語のPerlですが、枯れた技術なので、ネット上で目的のソースコードがカンタンに見つかるのが利点。
無事にキリ番カウンターの修理ができました。
利用はご自由に!
※詳細は ⇒ 携帯用「キリ番カウンターCGI」公開!
PS:他にも、このブログの表示、公開しているプログラムが変な場合、連絡頂けると嬉しいです。
2012年07月02日
クリエイティブ・コモンズと、Polaroid Galleryの改造方法。
▲画像をダブルクリックすると、大きくなります! Polaroid Galleryの、いち改造例。
ホームページの作業をしていて、ふと、むかし見たFlashを使ってみようかと思いました。
確か、4~5年前に話題になった手法。
ポラロイドのような写真が画面に散らばっていて、クリックすると大きくなるやつ。
→ 紹介記事:Polaroid Gallery / 実例:http://no3dfx.com/polaroid/
で、配布ファイルにちょっと手を加えて、シンプル化。
だいたい、イメージどおりになったので、念の為にライセンスを確認してみると‥。
使用条件はクリエイティブ・コモンズで、非営利なら使用自由というもの。
まてよ、非営利!? ‥しまったぁ!
このFlash、 普通の企業サイトに使用するのも、アウトのようです。
→ クリエイティブ・コモンズについて
「営利」ってのは、お金をもうけようとする行為全体に掛かる言葉なんですねー。
となると、個人のブログでしか使えないじゃん。
しかも、アフィリエイトとかやってても、グレーみたい?
どおりで、紹介サイトは山のようにあるのに、具体例が見つからなかったわけだ‥。
最近では、似たような代替手段もあるので、すぐに別の方法で作り直しましたが‥。
前提条件を最初に確認しておくのは、基本中の基本ですね。 がっくり ‥orz。
せっかくなので、Polaroid Galleryの改造方法を書いておきます。
使用するソフトは、アドビのFlash(僕はCS5を使ってます)。
 最初にタイムラインで画面上のパーツを見えるようにしてから、鍵のマークをクリック。全てのパーツのロックが外れたら、各パーツをフォトショップに送って加工します。
最初にタイムラインで画面上のパーツを見えるようにしてから、鍵のマークをクリック。全てのパーツのロックが外れたら、各パーツをフォトショップに送って加工します。
次に、修正→ドキュメントで、画面全体のサイズを変更。
クリック前とクリック後、それぞれの画像サイズの変更は、Actions(script画面)のフレーム3の20行目や200行目あたりの数字を適当に変更。

で、このブログに合わせてみたのが、上の画像というわけ。
こういうのは、ソフトさえ有れば、カンタンにいじれます。
それにしても、忙しいのに、無駄な事をやっちゃったなぁ。
まっ、ブログのネタにもなるし、いっか!
ホームページの作業をしていて、ふと、むかし見たFlashを使ってみようかと思いました。
確か、4~5年前に話題になった手法。
ポラロイドのような写真が画面に散らばっていて、クリックすると大きくなるやつ。
→ 紹介記事:Polaroid Gallery / 実例:http://no3dfx.com/polaroid/
で、配布ファイルにちょっと手を加えて、シンプル化。
だいたい、イメージどおりになったので、念の為にライセンスを確認してみると‥。
使用条件はクリエイティブ・コモンズで、非営利なら使用自由というもの。
まてよ、非営利!? ‥しまったぁ!
このFlash、 普通の企業サイトに使用するのも、アウトのようです。
→ クリエイティブ・コモンズについて
「営利」ってのは、お金をもうけようとする行為全体に掛かる言葉なんですねー。
となると、個人のブログでしか使えないじゃん。
しかも、アフィリエイトとかやってても、グレーみたい?
どおりで、紹介サイトは山のようにあるのに、具体例が見つからなかったわけだ‥。
最近では、似たような代替手段もあるので、すぐに別の方法で作り直しましたが‥。
前提条件を最初に確認しておくのは、基本中の基本ですね。 がっくり ‥orz。
せっかくなので、Polaroid Galleryの改造方法を書いておきます。
使用するソフトは、アドビのFlash(僕はCS5を使ってます)。
 最初にタイムラインで画面上のパーツを見えるようにしてから、鍵のマークをクリック。全てのパーツのロックが外れたら、各パーツをフォトショップに送って加工します。
最初にタイムラインで画面上のパーツを見えるようにしてから、鍵のマークをクリック。全てのパーツのロックが外れたら、各パーツをフォトショップに送って加工します。次に、修正→ドキュメントで、画面全体のサイズを変更。
クリック前とクリック後、それぞれの画像サイズの変更は、Actions(script画面)のフレーム3の20行目や200行目あたりの数字を適当に変更。

で、このブログに合わせてみたのが、上の画像というわけ。
こういうのは、ソフトさえ有れば、カンタンにいじれます。
それにしても、忙しいのに、無駄な事をやっちゃったなぁ。
まっ、ブログのネタにもなるし、いっか!